How to set up Code-Server
-
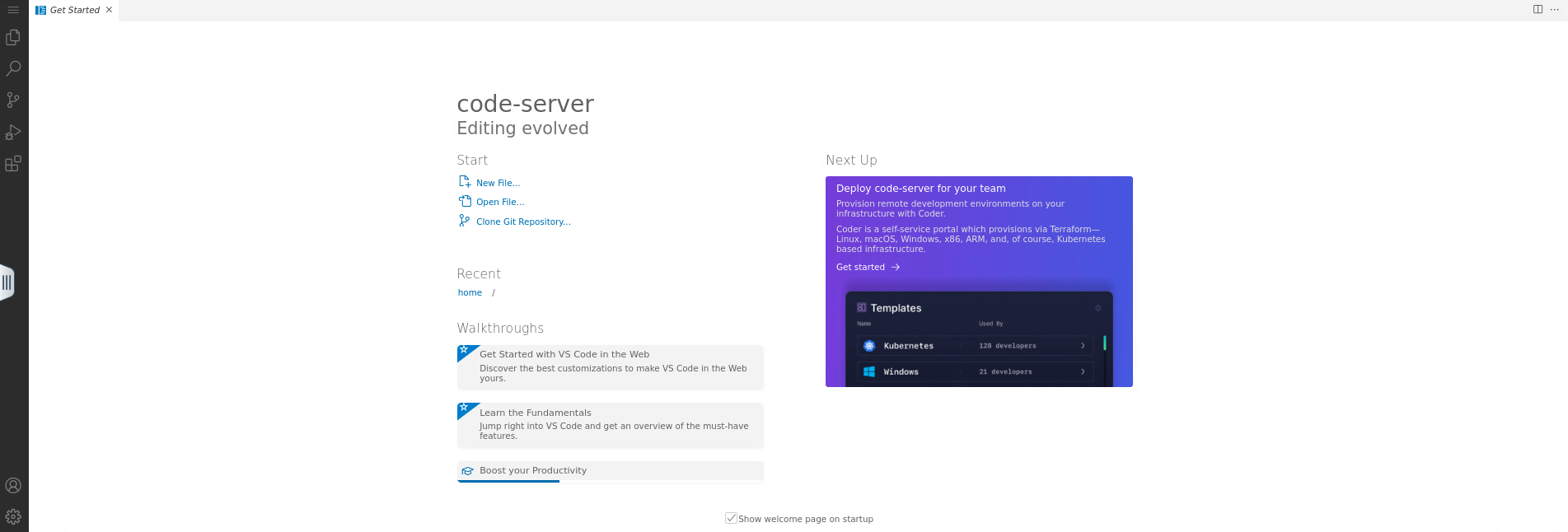
When you access
Code-Server, the screen looks like Fig. 1.
Fig. 1.
-
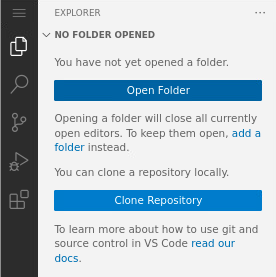
Click on the
explorer iconand then click onOpen Folder. Refer to Fig. 2.
Fig. 2.
-
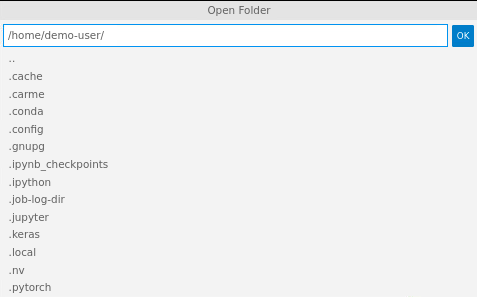
The
Open Folderbox opens. Type/home/<username>/in the input field and clickOK. Refer to Fig. 3.
Fig. 3.
-
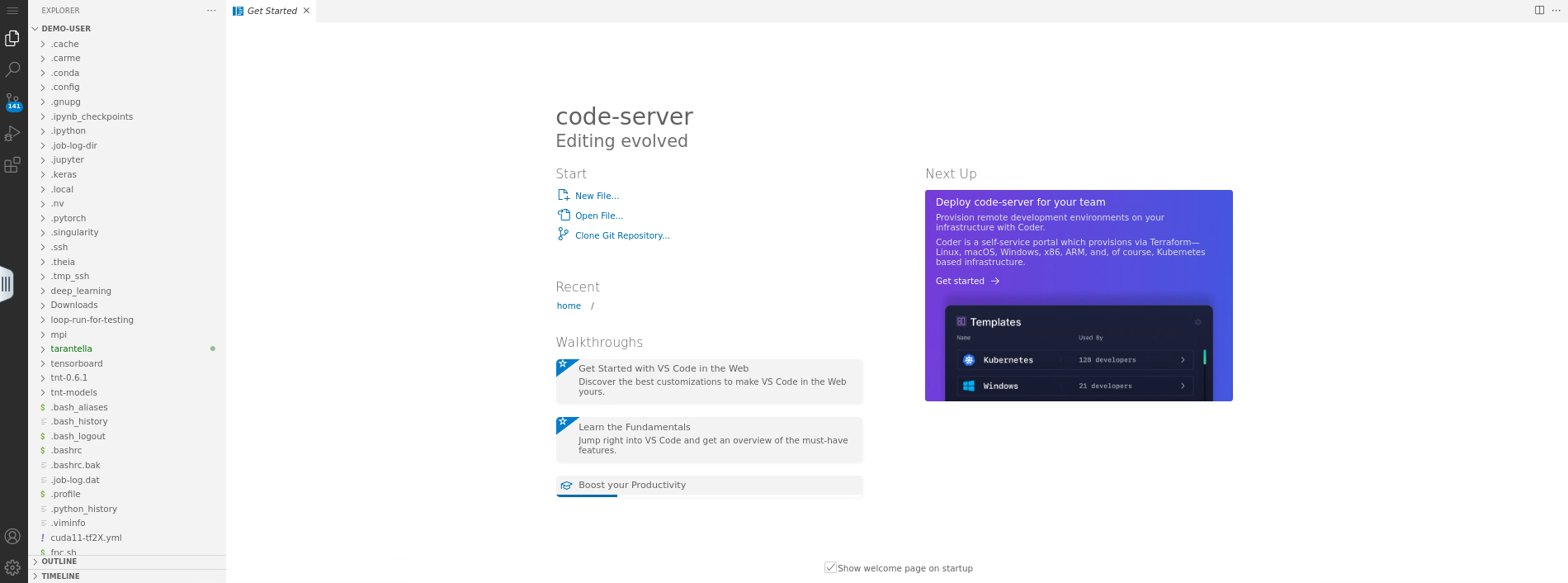
The page refreshes. Now you can see on the left-hand side of your screen, your
<username>directory. Refer to Fig. 4.- If you would like to set a different directory, refer to: How to navigate to a different directory.

Fig. 4.
-
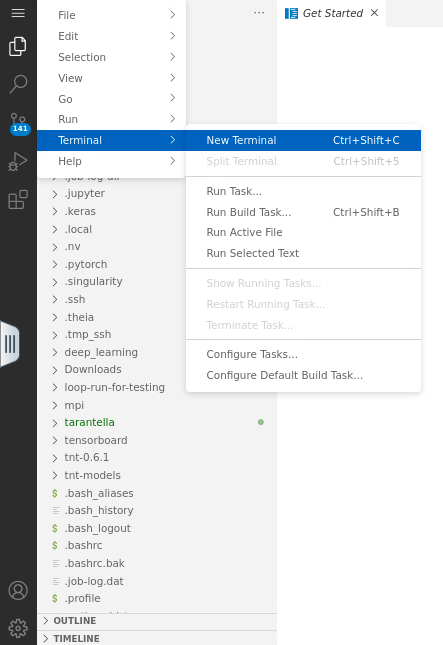
To open the terminal, click on the
menu icon, then go toTerminal->New Terminal. Refer to Fig. 5.
Fig. 5.
-
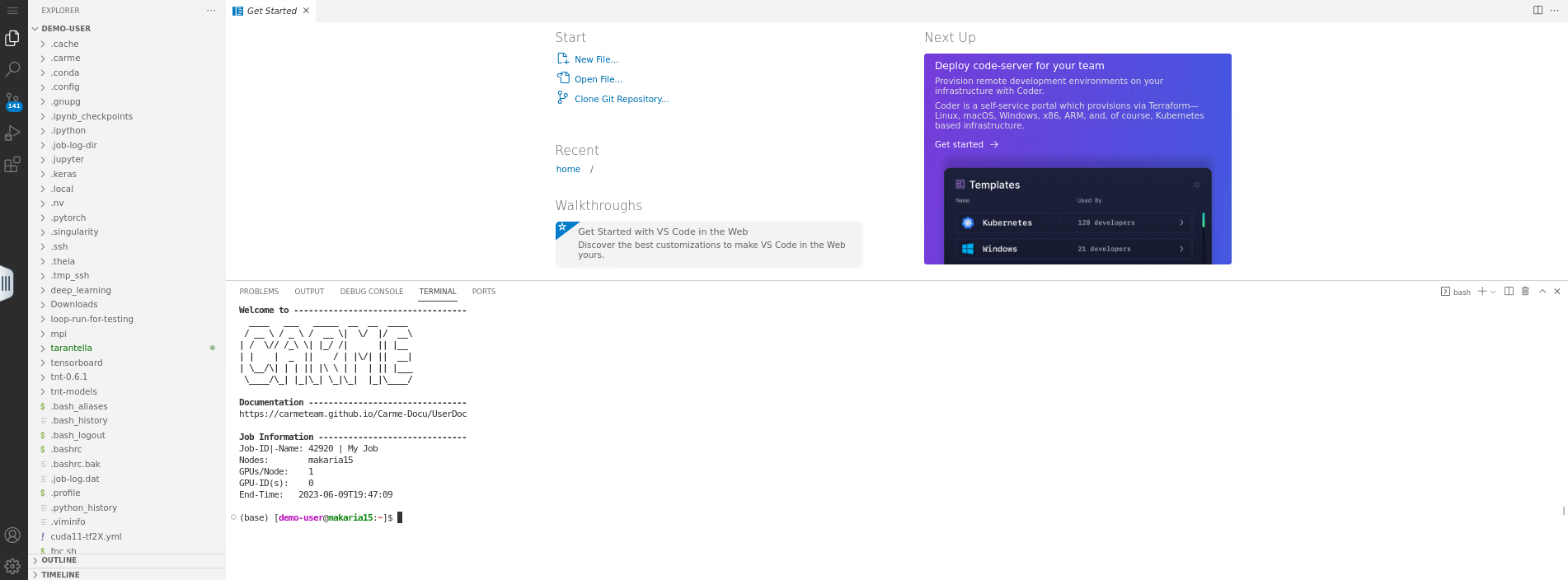
Your screen is splitted in two parts: i) the top panel, where you can open your files, and ii) the bottom panel, where you can access the shell. Refer to Fig. 6.

Fig. 6.